In an increasingly digital world, media content plays a crucial role in website performance and user experience. However, the environmental impact of media usage cannot be overlooked. Low-impact media optimization aims to reduce the carbon footprint of media files while maintaining or even improving user experience. This article explores the importance of media optimization, key metrics, techniques, and future trends in sustainable web development.
Role of Media in Website Performance
Media files, such as images, videos, and audio, significantly influence website performance. High-quality media can enhance user engagement, but it often comes at the cost of increased load times and higher data consumption.
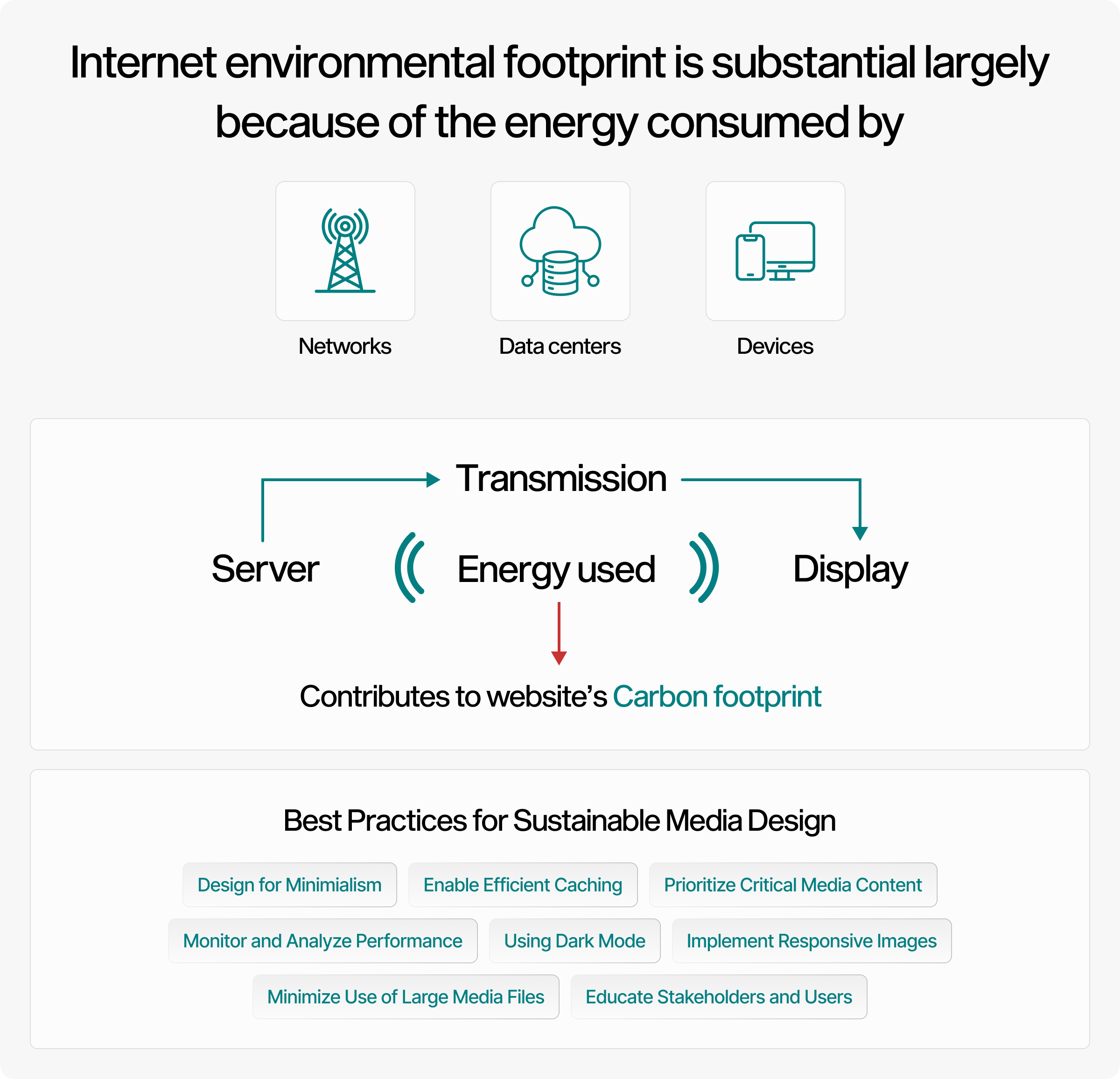
Environmental Impact of Media Usage
The energy required to serve, transmit, and view media files contributes to the carbon footprint of a website. Reducing media size and optimizing delivery can decrease energy consumption and environmental impact.

Benefits of Low-Impact Media Optimization
Optimizing media not only improves website performance and user experience but also contributes to environmental sustainability by reducing energy usage and carbon emissions.
Key Metrics for Media Optimization
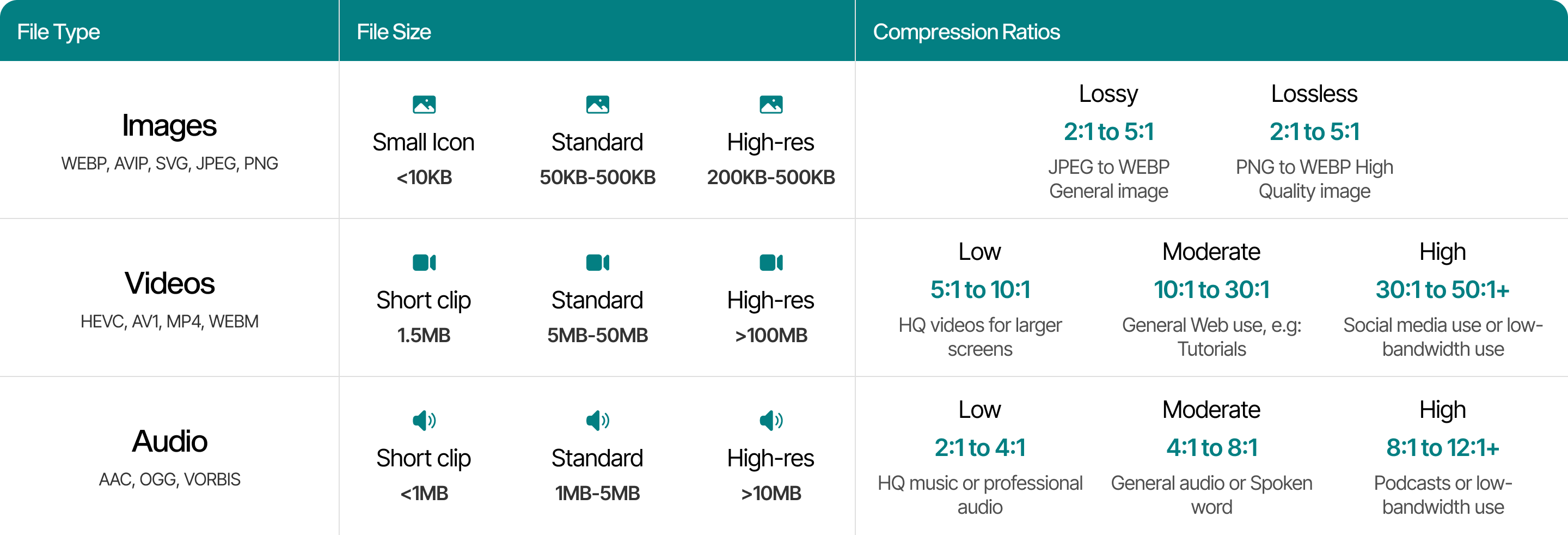
File Size and Compression Ratios
Images
- File Size:
- Small Icons/Thumbnails:
< 10 KB - Standard Images:
50 - 200 KB - High-Resolution Images:
200 - 500 KB
- Small Icons/Thumbnails:
- Compression Ratios:
- Lossless Compression: Use formats like PNG or WebP with lossless settings for images where quality is critical (e.g., logos, icons). Typical compression ratios:
2:1 to 5:1. - Lossy Compression: Use formats like JPEG or WebP with lossy settings for general images. Aim for a compression ratio of
10:1 to 20:1.
- Lossless Compression: Use formats like PNG or WebP with lossless settings for images where quality is critical (e.g., logos, icons). Typical compression ratios:
Videos
- File Size:
- Short Clips (up to 1 minute):
1 - 5 MB - Standard Videos (1 to 10 minutes):
5 - 50 MB - High-Resolution Videos:
50 - 100 MBor more.
- Short Clips (up to 1 minute):
- Compression Ratios:
- Low Compression: High-quality settings for professional videos (compression ratio
5:1 to 10:1). - Moderate Compression: Suitable for general web use (compression ratio
10:1 to 30:1). - High Compression: For social media or low-bandwidth situations (compression ratio
30:1 to 50:1).
- Low Compression: High-quality settings for professional videos (compression ratio
Audio
- File Size:
- Short Clips (up to 1 minute):
< 1 MB - Standard Audio Files (3 to 5 minutes):
1 - 5 MB - Longer Tracks:
5 - 10 MBor more.
- Short Clips (up to 1 minute):
- Compression Ratios:
- Low Compression: High-quality settings (compression ratio
2:1 to 4:1). - Moderate Compression: Spoken word or general use (compression ratio
4:1 to 8:1). - High Compression: Podcasts or low-bandwidth situations (compression ratio
8:1 to 12:1).
- Low Compression: High-quality settings (compression ratio

Load Times and User Experience
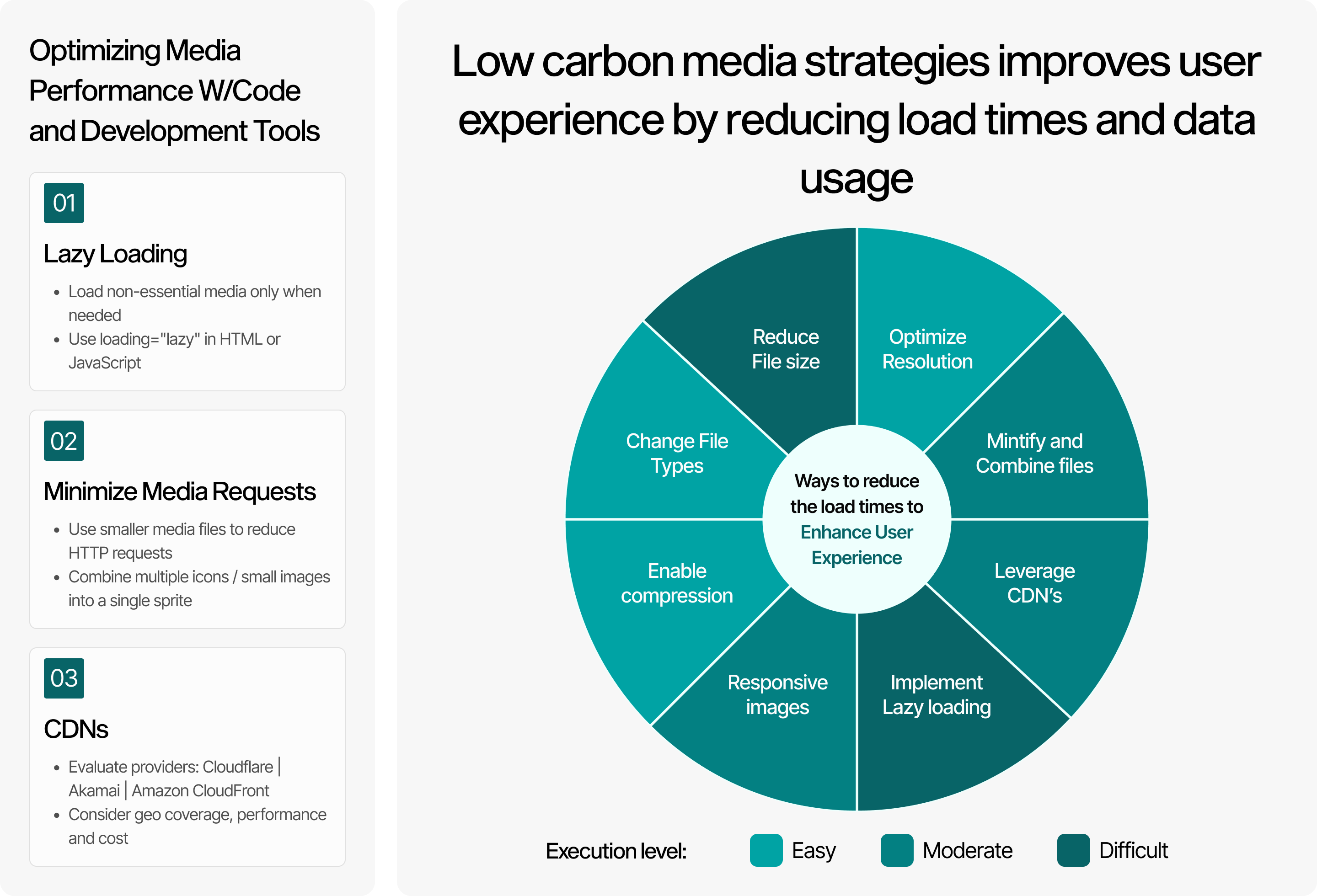
- Reduce File Size: Compress images and videos using tools like TinyPNG and HandBrake.
- Change File Types: Convert images to WebP or AVIF, videos to H.265.
- Optimize Resolution: Use appropriate resolutions based on device requirements.
- Lazy Loading: Defer loading of images and videos with
loading="lazy". - Leverage CDNs: Distribute media files via Content Delivery Networks.
- Minify Files: Minify CSS, JavaScript, and HTML.
Energy Consumption Metrics
Monitoring the energy consumption associated with media delivery helps in assessing the environmental impact and identifying areas for improvement.
Tools for Measurement:
- Website Carbon Calculator: Estimates carbon footprint and energy consumption.
- Sustainable Web Design Tool: Measures energy consumption based on data transfer.
- Google Lighthouse: Provides performance metrics affecting energy usage.
- EcoGrader: Offers sustainability reports and recommendations.
Media Handling Techniques
Images
- Choosing the Right Image Formats: Use WebP and AVIF for superior compression rates.
- Compression Tools: Use TinyPNG, ImageOptim, or similar tools for reducing file sizes.
- Responsive Images: Use the
srcsetattribute for device-specific image delivery.
Videos
- Modern Formats: Use H.265 or AV1 for better compression.
- Adaptive Streaming: Adjusts quality based on user bandwidth.
- Optimize Bitrate: Use tools like HandBrake to balance quality and file size.
Audio
- Efficient Formats: Use AAC or Ogg Vorbis for good quality at lower bitrates.
- Lazy Loading: Delay loading audio files until necessary.
Best Practices for Sustainable Media Design
- Minimalism: Simplify design elements to reduce resource usage.
- SVGs: Use lightweight Scalable Vector Graphics for icons and logos.
- Critical Content First: Prioritize loading above-the-fold content.
- Dark Mode: Reduce energy consumption on OLED/AMOLED screens.
- Efficient Caching: Use browser caching and CDNs for faster delivery.

Challenges and Future Trends
- Balancing quality and performance.
- Adapting to new tools, formats, and technologies.
- Leveraging AI for automated and efficient media optimization.
- Emphasizing sustainability in web development practices.